CSS Float속성의 모든 것!
작성일 12-12-13 11:16
페이지 정보
작성자서방님 조회 376회 댓글 0건본문
CSS Float속성은 CSS를 공부하는 사람입장에서 꼭 이해하고 넘어가야할 개념입니다. 어렵지 않은 개념이지만, 헷갈리기 쉬운 개념이라 이해가 완벽하게 되지 않았는데, 다음 영문포스트를 읽고 저는 한결 쉽게 이해가 되었습니다. 부족한 실력이지만 나름의 번역을 통해 정보를 공유하고자 합니다. ( 번역오류는 지적해주시면 수정하도록 하겠습니다.)
번역은 편한 구어체/대화체로 구성하도록 하겠습니다.(어투가 다소 건방진 점 양해부탁드립니다/ 대화체가 개인적으로 이해가 쉽게 되어서요^^)
원본 출처 : http://www.alistapart.com/articles/css-floats-101/
float속성은 웹개발자나 웹디자이너가 작업을 수행할 때, 매우 편리함을 가져다주는 속성이야. 그런데 이게 말이지, 완벽하게 개념을 이해하지 못하면 혼란을 가져다 주기도 하거든, 게다가 예전 브라우저에서는 이런저런 버그들로 인해, float속성을 제대로 사용함에도 이상하게 동작하기도 했어. 그렇다고 하더라도 float속성을 마스터하면 얻는 장점들이 많기 때문에 한 번 이번 기회에 제대로 짚고 넘어가자구.. 내가 그 길로 가도록 한 번 썰을 풀어볼게...
float속성은 잡지나 신문과 같은 곳에서 쉽게 볼 수 있어. 무슨 말이냐고? 신문이나 잡지에 있는 이미지 주위로 글자가 흐르는 것 봤지?(이미지 옆에 글자가 함께 있는 것) 그게 HTML/CSS에서 float속성이 적용되었기 때문에 가능한 일이야. 물론 이미지는 float속성을 적용한 여러가지 case중의 하나야. 다른 예를 하나 더 살펴볼까? 혹시 블로그를 사용하나? 사용한다면 쉽게 이해할 수 있는데 말이지.. 쩝!! 머 사용하지 않는다고 하더라도 긴장은 하지말아. 이해하는데 어렵지는 않으니까 .. 블로그 레이아웃 중에 쉽게 볼 수 있는 2단 구성(two-column) 이라는 게 있어. 이게 뭐냐고? 한쪽에는 내용을 다른 한쪽에는 각종 메뉴들을 배치하는 방법이지.. float속성을 사용해서 이런 구성을 아주 쉽게 해낼 수 있지. 참, 이말을 빠뜨렸구나. float속성은 HTML 요소(element) 어느 곳에나 적용가능하다는 거~~
본격적인 내용에 들어가기에 앞서 float의 정의를 살펴볼까?
The definition
W3C 에 의한 float의 정의는 다음과 같아...
A float is a box that is shifted to the left or right on the current line. The most interesting characteristic of a float (or “floated” or “floating” box) is that content may flow along its side (or be prohibited from doing so by the “clear” property). Content flows down the right side of a left-floated box and down the left side of a right-floated box.
float속성은 현재위치의 왼쪽이나 오른쪽으로 shift되어 배치되는 박스의 일종이다. float속성의 가장 흥미있는 요소는 contents들이 float속성이 적용된 요소의 주변에 위치한다는 점이다.
무슨 말인지 이해가 되나? ㅎㅎ 안된다고 하더라도 걱정은 하지말아. 앞으로 차근차근 살펴볼 테니까.. float 속성으로 지정가능한 값은 네가지가 있어.. left, right, inherit, none . 이 속성값만 봐도 대충 무슨 뜻인지 이해가 가지? 이해가 안된다고? 흠, 그럼 이해를 돕도록 예를들어 볼까? 어떤 요소(element)의 float 속성이 left이면, 그 요소는 부모 요소의 가장 좌측으로 배치돼.. right속성은 당연히 반대겠지? 그리고 inherit는 부모 element의 float속성을 상속받아... inherit의 의미가 상속이니까.. 참 쉽죠잉? none이면.. float속성이 없다는 의미지. float속성을 지정하지 않으면 기본 값(default value)이 none이기 때문에, 굳이 none을 지정할 필요는 없겠지?
자..말로 설명해서 무엇하겠어.. 역시나 예제를 보는 게 제일 빠르지.. 다음 마크업이 적용된 예제(Example A)를 한 번 살펴볼까?
img { float: right; margin: 10px;}
이미지의 float속성이 right이기 때문에, 이미지가 우측으로 붙고, Text는 주위로 흐르는 거 봤지? 혹시 조금 더 궁금하다면 소스를 내려받고 float속성을 none으로 바꿔서 테스트 해보길 바래(테스트하는 방법은 굳이 설명안해도 되지?^^) 그럼 float속성이 이렇구나 하는 약간의 간을 맛 볼 수 있을거야.
다음에는 실제 float 속성이 어떻게 동작하는지 조금 더 디테일하게 알아보자구..
How floats behave
float를 자세히 설명하기에 앞서, HTML에 대해 조금 더 살펴볼까? HTML에서 normal flow라는 개념이 있어. normal flow(우리 말로 어떻게 번역해야할지 몰라 그냥 영어 개념을 사용하기로 할게)에서는 block element(블락요소)는 화면의 위에서 아래로 차곡차곡 배치돼. block element가 뭐냐고? 에이 이사람아 그런 정도는 HTML 기본이라고.. 예를들면 div, p 같이 공간을 차지하는 태그들이야. 왜 float를 설명하는데 갑자기 normal flow 얘기가 나오는지 의아해하는 사람들이 있겠지? float 속성이 적용된 요소들도 normal flow에 따라 왼쪽 또는 오른쪽 끝으로(float에 적용된 속성에 따라)배치되기 때문이야. 단, 배치된 다음에는 normal flow의 흐름에서 제외돼.(이 부분은 아래쪽의 clear속성 설명하면서 자세히 설명하도록 할게) float속성이 적용되지 않은 element와 차이점은 float가 적용되지 않은 요소(element)들은 위에서 아래로 순차적으로 배치되는 반면에 float가 적용되면 좌측이든 우측이든 비어있는 공간이 있으면 그 자리에 배치된다는거지... 무슨 말인지 잘이해가 안되지?^^ 나도 써놓고 나니까 혼란스럽네.. 이럴 때에는 예제를 보면 바로 이해가 될거야.
다음 속성이 적용된 예제(Example B)를 살펴보자고. float속성이 없는 걸 주의깊게 보자고...
.block { width: 200px; height: 200px;}
3개의 색상이 있는 block들이 어떻게 구성되는지 보았지? float속성이 없으면 위에서 얘기했듯이 block들은 그냥 위에서 아래로 차례로 배치되는거야.. 그럼 이번에는 float속성을 적용해 볼까?
아래 코드가 적용된 예제(Example C)를 한 번 보자구.
.block {float:left; width: 200px; height: 200px;}
어때? 블록들이 한줄로 연달아서 배치되지? 신기하지 않아? 신기하지 않다고? 그럼 브라우저의 창 사이즈를 가로로 줄여볼래? 계속줄이다보면 블록들이 두 줄, 세 줄로 배치되지? 위에서 설명했지만 float 속성이 적용되면 비어있는 공간이 있으면 옆으로 배치되고, 없으면 아래로 배치되는거야? 이제 이해되지?^^ 그래도 안된다면 다음예제(Example D)를 한번 살펴보도록 해.
여기까지 이해되었으면 float의 기본은 이해했다고 봐도 돼, 그런데 여기에서 만족한다면 안되겠지? 조금 더 디테일하게 나아가보자구..
In the clear
float 속성과 함께 따라다니는 속성 중에 clear 속성이란 것이 있어. 이 것을 이해해야 파워풀한 float 속성의 사용이 가능해지니 지금부터 설명하는 것을 집중해서 듣길 바래. 앞에서 얘기했듯이 float속성은 normal flow에 따라 배치된 다음에 normal flow에서 제외대. 아리까리 하지? 아무래도 이부분은 예제(Example E)를 통한 설명이 낫겠어. 핑크색하고 파란색 블록은 float속성이 적용된거구, 녹색하고 오렌지색 블록은 float가 적용되지 않은 경우야. 코드는 다음과 같아. 예제를 실행해보고 놀라면 안돼? 알았지?
<div class="block pink float"></div>
<div class="block blue float"></div>
<div class="block green"></div>
<div class="block orange"></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
놀랐지? 녹색 블록이 어디로 갔을까? 그건 바로 분홍색 블록 밑에 위치해 있어. 왜 이런 결과가 나온지 이해가 돼? 앞에서 말했지? float속성은 normal flow에 따라 배치된 다음에 제거된다고. 바로 그래서 그린 블록하고 오렌지 블록은 마치 flow 속성이 적용된 분홍/파란색 블록이 없는 것으로 간주되어 배치되는거야. 그럼 어떻게 녹색 블록을 보이게 배치할 수 있을까?
이번 Chapter의 제목이 뭐였지?..그래..바로 clear 속성에 그 답이 있어. 조금 더 살펴볼까? clear속성은 다섯 가지 값을 가져. left, right, both, inherit, none 그럼 각각의 속성값이 무엇을 의미하는지 살펴볼까? left값이 적용된 clear속성을 가지는 요소(element)는 float속성 값이 left인 요소(element)의 아래에 배치된다는 것을 의미해. right 값이 적용된 clear속성은 그 반대를 의미하고, both는 left/right 둘 중 어느 float 속성을 만나더라도 아래에 배치된다는 것을 의미하고... inherit는 자신의 부모 element의 clear속성을 상속하는 것을 의미해. none은 당연히 clear속성 값이 없다는 것을 의미하지.. none은 default 값이고.. 자 그럼 이 지식을 토대로 다음 예제(Example E2)를 살펴보도록하자. 아마 쉽게 이해할 수 있을 거야.
<div class="block pink float"></div>
<div class="block blue float"></div>
<div class="block green clear"></div>
<div class="block orange"></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.clear { clear: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
자 결과가 어때? 녹색 블록이 분홍블록 밑에 위치해 있지? 이건 녹색 블록의 clear속성값이 left이기 때문에 그런거야. 만약 clear속성 값이 right였으면 어떻게 됐을까? 여러분의 상상에 맡길게. float속성만 있으면 컨텐츠를 배치하기가 만만치 않아. 하지만 clear속성과 함께 있으면 보다 강력한 레이아웃 구성이 가능해지지. 이제 float을 레이아웃 구성을 위해 사용되는 사례를 살펴보도록 할까?
Using floats for layouts
맨 앞에서 말했지? float속성을 활용하여 2단 구성으로 배치한 레이아웃이 가능하다고. 좌측에는 컨텐츠 우측에는 네비게이션을 배치하는 방법을 한번 살펴보도록 할까? 이번에도 예제(Example F)를 통해 이해를 해보도록 하자.
#container {
width: 960px;
margin: 0 auto;
}
#header {
padding: 30px;
background: #bbb;
}
#content {
float: left;
width: 660px;
background: #fff;
}
#navigation {
float: right;
width: 300px;
background: #eee;
}
#footer {
clear: both;
background: #aaa;
padding: 10px;
}
이번에는 소스코드가 조금 기니 간단히 설명해 볼까? #container는 모든 하위 요소(element)를 담고 있는 그릇이라고 보면 돼. 굳이 container를 사용하는 이유는 이렇게 해야 전체 내용의 배치를 편리하게 조절할 수 있기 때문이야. container를 사용하지 않으면 브라우저 창의 좌측끝에 배치되거든. 다음으로 살펴볼 요소는 #header 야.. header는 일반적으로 상단영역을 차지하는 부분이지. 이번예제에서는 그냥 공간만 차지하도록 구성했어. 다음으로 살펴볼 요소는 #contents와 #navigation이야. float속성 값을 한 번 잘 살펴보길 바래. 그 다음 요소는 #footer야 보통 하단에 추가로 보여주어야 할 내용을 표시하는 영역이지, clear 값이 both인 것을 유심히 보아야 할거야. 이 clear 속성 값으로 인해 footer가 내용의 하단에 배치되는거야? Got it? 자, 그럼 확실한 이해를 위해 clear속성이 제거된 footer가 있는 예제(Example G)를 보도록 하자.
#footer가 #navigation 아래에 위치해 있지? 이런 현상은 #navigation 아래에 #footer가 위치할 공간이 충분하기 때문이야. 이런 일을 막기 위해 바로 clear속성을 사용해야 하는 거지. 혹시 #contents와 #navigation의 높이가 달라서 고민하는 사람있어? 그 내용까지 여기에서 다루기는 좀 뭣하고, 다음 칼럼을 통해 참조하면 도움이 될거야.
지금까지 이해하는데 별 무리가 없지? 이제부터는 정신을 조금 더 집중해야 할거야. 조금 더 디테일하고 다양한 사례들을 살펴보도록 하지.
Float first
HTML코드의 어느 곳에 float가 위치해 있느냐에 따라 조금 다르게 보여지는 경우가 있어. 예제(Example H)를 통해 살펴보도록 해볼까? 적용되는 CSS 코드는 다음과 같아.
#container {
width: 280px;
margin: 0 auto;
padding: 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: right;
}
#container안에 이미지가 위치해 있는 구조지. HTML코드는 다음과 같아
<div id="container">
<img src="image.gif" />
<p>This is some text contained within a
small-ish box. I'm using it as an example
of how placing your floated elements in different
orders in your HTML can affect your layouts. For
example, take a look at this great photo
placeholder that should be sitting on the right.</p>
</div>
결과는 예상대로지? 이렇게 쉽게 넘어가지는 않겠지? HTML의 위치를 조금 수정해볼까? 다음예제(Example I)를 한번 살펴보도록 하자. CSS는 동일하고 HTML은 다음과 같아.
<div id="container">
<p>This is some text contained within a
small-ish box. I'm using it as an example
of how placing your floated elements in different
orders in your HTML can affect your layouts. For
example, take a look at this great photo
placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
이미지가 벗어났지? 왜 이런 현상이 일어났을까?, 현상을 이해하기 전에, 일단 이런 문제를 재빠르게 벗어날 수 있는 방법은 float 요소들을 먼저 배치하는 방법이야. 이 정도 답변에는 만족못하겠지? 이 현상이 나타나는 근본적인 이유는 Collapsing이라는 개념 때문이야. 다음 챕터에서 조금 자세히 알아보도록 하자.
Collapsing
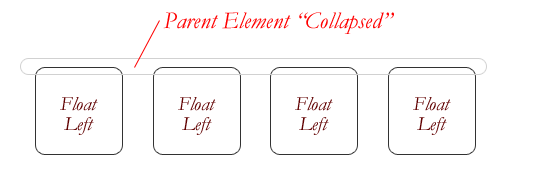
Collapsing은 float된 element들이 float되지 않은 요소들로 덮이지 않는 경우 발생해. 이 경우 float된 요소들은 올바른 영역을 확보하지 못하는데 이런 현상을 collapsing라고 하거든, 다음 그림을 보면 조금 더 이해가 잘될거야.
이미지 출처 : http://css-tricks.com/795-all-about-floats/
앞에서도 말했지만, float속성은 배치된 다음에 normal flow영역에서 제거되기 때문에 이런 현상이 발생하는거야. 따라서 이건 브라우저 버그도 아니고 결함도 아니라는 거지. 하지만 그렇다고 그냥 놔두면 안되겠지? 이 문제를 해결하는 여러가지 방법이 있어. 한 번 살펴보기로 할까? 가장 손 쉬운 방법은 float 속성이 적용된 요소의 하단에 clear속성값을 가지는 element를 배치하는 방식(Example J)이야. 소스를 볼까?
<div id="container">
<p>This is some text contained within a
small-ish box. I'm using it as an example
of how placing your floated elements in different
orders in your HTML can affect your layouts. For
example, take a look at this great photo
placeholder that should be sitting on the right.</p>
<img src="image.gif" />
<div style="clear: right;"></div>
</div>
어때? 쉽지? 하지만 쉬운 만큼, 단점도 있는데 그건 바로 불필요한 element(요소)가 포함된다는 거야. 다른 방법으로는 어떤 게 있을까?
한 번 다음 예제(Example K)를 살펴볼까? 이 예제에 적용된 CSS 코드와 HTML코드는 다음과 같아.
<div id="container">
<img src="image.gif" />
<img src="image.gif" />
<img src="image.gif" />
</div>
#container {
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: left;
margin: 0 5px 0 0;
}
예상한 대로지? 역시 제대로 나오질 않는군. 이제 다른 방식으로 이 문제를 고쳐볼까? float속성이 적용된 요소들의 부모요소에 overflow속성을 적용하면 돼. overflow속성의 값은 hidden으로 적용하고 말이지, 하지만 본래 overflow속성은 이용도를 위해 만들어진 게 아니기 때문에 부작용이 있을 수 있어.
적용된 소스를 살펴볼까?
#container {
overflow: hidden;
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
결과는 다음 링크(Example L)에서 확인 가능해. 이번엔 조금 다른 방법을 살펴볼까? 이번 방식이 앞의 방식보다는 부작용이 덜할 거야. :after라는 pseudo selector를 이용하는 방법이지. 다음 아티클(Position is Everything)에서 이에 대한 자세한 내용을 확인할 수 있을거야.
#container:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
이 방법 외에도 몇가지가 더있지만, 여기에서는 더이상 소개를 생략하기로 할게. 각 기법마다 상황에 따라 사용해야 할거야. 자세한 내용은 각자 공부들 하드라고.
Conclusion
float속성을 사용하면 매우 기민하게 Layout수정이 가능하니 꼭 연마하도록 해봐. 요즘 유행하는 responsive web design에서도 float속성은 요긴하게 사용되니까 말이야. 물론 float과 관련된 몇가지 브라우저 버그(double margin bug 와 the 3px Text-Jog)가 있긴 하지만 Google에서 찾아보면 손쉽게 해결가능할거니 너무 걱정은 말고..
추가 참고자료(float를 이해하는데 추가적으로 도움이 될만한 자료들이야)
이미지를 통한 CSS float 이해
댓글목록
등록된 댓글이 없습니다.
