jQuery Mobile 리스트(List Views)
페이지 정보
작성자 서방님 댓글 0건 조회 244회 작성일 15-07-16 17:27본문
jQuery Mobile 리스트를 만들경우 <OL> 또는 <UL>을 사용하여 나타냅니다. 그리고 <LI>를 사용하여 리스트들을 만들면 됩니다.
즉, 아래 소스와 같이 만들어지게 됩니다.
<ol data-role="listview">
<li><a href="#">OL 리스트</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">UL 리스트 </a></li>
</ul>
리스트 화면을 직접 만들어보겠습니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="content">
<h2>OL 리스트</h2>
<ol data-role="listview">
<li><a href="#">OL 리스트1</a></li>
<li><a href="#">OL 리스트2</a></li>
<li><a href="#">OL 리스트3</a></li>
</ol>
<h2>UL 리스트</h2>
<ul data-role="listview">
<li><a href="#">UL 리스트1</a></li>
<li><a href="#">UL 리스트2</a></li>
<li><a href="#">UL 리스트3</a></li>
</ul>
</div>
</div>
</body>
</html>
// 위 내용을 테스트 해보시면 리스트 화면이 만들어진 것을 확인할 수 있습니다.
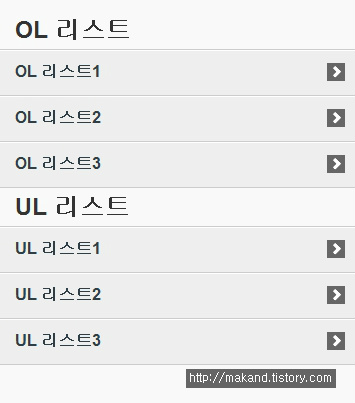
위 내용을 토대로 나오는 화면 이미지 입니다.
그리고 약간의 소스만 변경해도 더욱더 깔끔한 리스트 화면을 만들수 있습니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="content">
<h2>직업의 종류</h2>
<ul data-role="listview">
<li data-role="list-divider">기술직</li>
<li><a href="#">프로그래머</a></li>
<li><a href="#">IT 컨설팅</a></li>
<li data-role="list-divider">영업직</li>
<li><a href="#">보험영업</a></li>
<li><a href="#">자동차영업</a></li>
<li data-role="list-divider">생산직</li>
<li><a href="#">OO공장</a></li>
<li><a href="#">XX공장</a></li>
</ul>
</div>
</div>
</body>
</html>
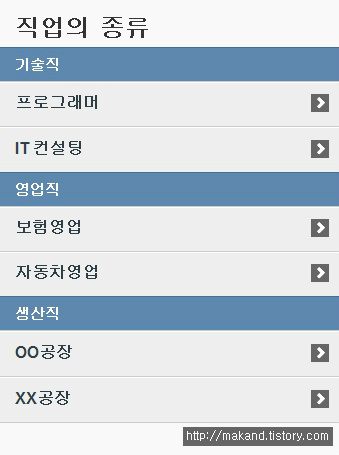
// 위의 소스를 html 화일로 저장 후 익스플로러, 크롬등의 웹브라우저로 열어보시면 아래와 같은 깔끔한 목록화면이 나오게 됩니다.
만약 DB와 연결되면 더 엔터프라이즈한 화면이 구성될듯합니다. 여러분들도 직접 테스트 해보시고 응용해보시기 바랍니다. 멋진 화면을 만들어 보세요!!~
댓글목록
등록된 댓글이 없습니다.