이제 메인페이지 부터 만들어 보자
페이지 정보
작성자 서방님 댓글 0건 조회 358회 작성일 15-07-09 13:05본문
메인페이지 (index.html)
지금까지 몇번이나 보아 왔던 메인페이지 작업을 하면서 주의해야 할 사항, 기본적인 구조에 대해서 설명하고자 한다.
... 또 설명을 해야 한다.. 사실 뭔가 배우려고 하는데 설명 하는 것 없으면 뭘 배우겠어???
일단 코드부터 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<title>jQuery Mobile Web App</title>
<link href="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.css" rel="stylesheet" type="text/css"/>
<link href="/css/mycss.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.5.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page" data-theme="b">
<div data-role="header" id="header">
<h1>Page one</h1>
</div>
<div data-role="content" id="content">
<ul data-role="listview">
<li><a href="page2.html">Page Two</a></li>
<li><a href="page3.html">Page Three</a></li>
<li><a href="page4.html">Page Four</a></li>
</ul>
</div>
<div data-role="footer">
<h4>Page Footer</h4>
</div>
</div>
</body>
</html>
조금 수정 했다. 나중(css로 디자인을 구성할때)을 위해서라도..
이제 설명 들어 간다.
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"> 이 코드는 이전에 설명 했는데 좀더 디테일 하게..
모바일에 맞게 보여주겠다 하는 태그로 저 메타태그가 없으면 글자 열라 작게 보임. 간단히 설면 하자면
content 부분에 대한 속성이 핵심..
width=device-width : 넓이 값을 기기의 넓이 값으로 한다 정도.. 하지만 난 꼭 450px 로 보여주고 싶다.. 하면 450px 로 지정함 됨.
minimum-scale, maximum-scale : 최소 최대 비율, 손가락으로 늘리고 줄이고 할때 쓰는 것으로 각각 0~10 까지 지정 가능.
그외
user-scalable : yes, no 값이 가능 하고 확대 축소를 지원 할건지 말건지
initial-scale : 초기 배율 지정.. 뭐 지정 안하면 알아서 보여줌.
그러니까 저 위에 코드로 지정 한 것은 화면 크기로 고정 해서 확대축소 까짓거 무조건 1배율로 보여 주겠다 하는 정도..
그리고 필요한 css 가 있으면
<link href="/css/mycss.css" rel="stylesheet" type="text/css" />
여기에 넣어서 작업 하면 되겠고. 이걸 jquerymobile의 css 아래에 둔 것은 아무래도 내가 만든게 적용 되어야 할거 아니겠어...
<div data-role="page" id="page" data-iscroll="enable" data-theme="b">
여기 보면 id 값 지정 되었고, data-iscroll 추가 되었고, data-theme 추가 되었다. 하나씩 보자 (id 는 빼고)
data-theme 은 전체적인 디자인 테마를 지정 할 수 있는 jquerymobile 기능이다. a~e 까지 5가지 테마가 있다.
(* http://jquerymobile.com/demos/1.0a4.1/#docs/api/../pages/pages-themes.html 참조 )
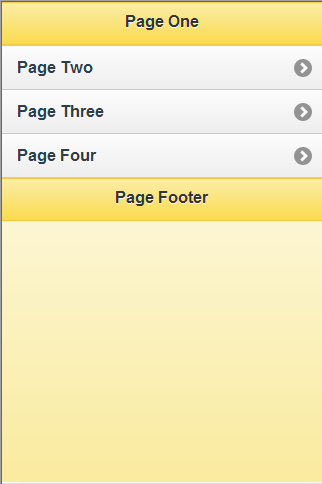
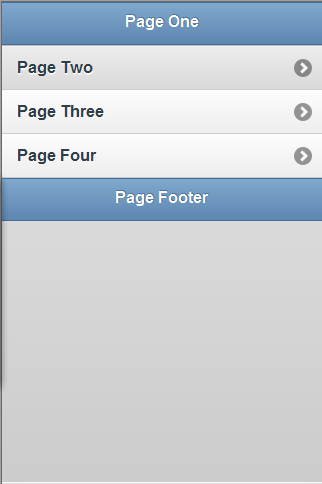
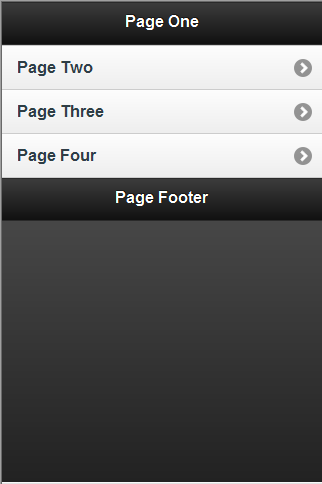
a ~ e 까지 바꿔 가면서 확인해 보면 색상이 다양하게(색상만 ... 오직 색상만..) 바뀌는 것을 볼 수 있다..
보면 알겠지만..전체적인 구성을 잡는데 도움이 된다. 하지만 모바일 웹이라고 보기에는 뭔가 많이 허술 하다.. 그래서 디자이너가 필요 한것이다.
하여튼 테마는 잡는게 좋다. 그리고 테마를 추가 하는 방법은 따로 시간을 내서 조목조목 적어 보겠다..(설마 조목조목 적을 거라는 말을 믿는 건 아니겠지? ㅎㅎ 대충 알 수 있을 정도로만 적을 거다.)
그럼 계속 가볼까.
<div data-role="header" id="header">
<h1>Page one</h1>
</div>
위 코드는 jquerymobile 이라는 넘이 알아서 css 입혀서 이쁘장하게 만들어 준다. data-role 부분에 따라서 각각의 코드가 적용 되는 형태가 달라진다. header 값에 <h1> 코드는 두꺼운 글씨체로 가운데로 모아 준다. 글자 색은 흰색(물론 이것도 다음에 설명 하는 테마 추가를 통해 바꾸는 것이 가능 하다) 여튼... 이 자리에는 css를 통하여 이미지를 배경으로 까는 것도 가능하고, 하고 싶은것은 css를 통해서 다 할 수 있다.
<div data-role="content" id="content">
<ul data-role="listview">
<li><a href="page2.html">Page Two</a></li>
<li><a href="page3.html">Page Three</a></li>
<li><a href="page4.html">Page Four</a></li>
</ul>
</div>
이 코드를 보면 ul 부분에 data-role 적용이 되어 있다. 이걸 통해 리스트를 클릭 할 수 있는 메뉴처럼 만들어 버린다.
뭐 이정도 까지 설명하면 더 자세히 하긴 힘들겠지.
이걸 보면 알 수 있겠지만 jquerymobile 이라는 녀석이 뭔가를 하게 하도록 지정 하려면 data-role 라는 것을 우선 지정 해야 한다는 것이다.
그럼 그에 맞는 형태를 jquerymobile이 알아서 맞춰 주는 것이다.
어째건 저렇게 만들어 놓으면 나오는 모양은 아래와 같다.


테마만 바꿔 가면서 확인해 보면 이렇게 나올 것이다.
다음에는 여기에 이미지도 넣어 보고 메뉴리스트도 좀 바꿔 보고 테마도 내맘대로 바꿔 보고 해보도록 하자.
아마 다음까지 하고 나면 그 이후는 수월하게 넘어 갈듯 ....
댓글목록
등록된 댓글이 없습니다.