메인페이지 디자인 하기.
작성일 15-07-09 13:14
페이지 정보
작성자서방님 조회 354회 댓글 0건본문
오랫만에 다시 올리네.
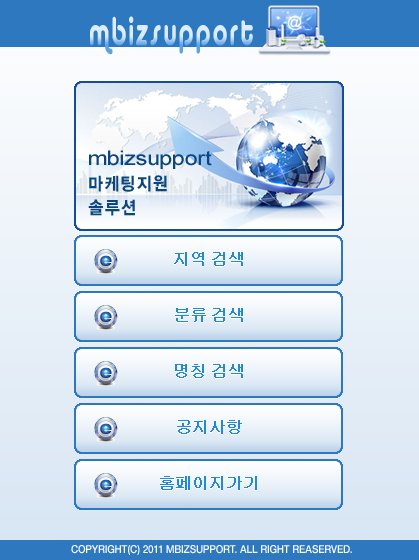
우선 이번에는 지난번 이야기 한 대로 http://m.mbizsupport.kr/site_mobile/main_page/test 이 메인 페이지를 디자인 하고자 한다.
우선 화면 부터 보자.
뭐 이런 모양새가 되겠다.
일단 이 디자인을 준 디자이너에게.. 한마디만.. (너 담에도 이런 식으로 하면 가만 안둔다..)
문제점
1. 상단 타이틀이 투톤이다. 퍼블리싱의 난이도를 전혀 고려 하지 않았다.. (이미지 자기가 잘라 주지도 않을 거면서)
2. 버튼이 모두 이미지였다. (내가 그렇게 버튼 부분에 뭐가 들어 갈지 모른다고 했건만...)
3. 하단 푸터 부분에 말도 안되는 이미지(여기는 안보이지만 있다..) -배경 그라디에이션 인거 고려 안하고 이쁘다고 만들고 봄...
작업 주의점..
1. 문제점 3건 해결 -상단 타이틀 투톤은 결국 완전하게 해결 하지 못했음...
2. 배경을 그라디에이션으로 처리
3. 상단과 하단의 위치 고정
이제 html 코딩 부터 보자.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"> <title>테스트</title> <link rel="stylesheet" href="" /> <link rel="stylesheet" href="" /> <script src=""></script> <script src=""></script> <script src=""></script>
<script src=""></script> <script src=""></script> </head> <body> <div id="page" data-role="page" data-iscroll="enable" data-theme="blue"> <div id="header" data-role="header" data-position="fixed"> <div><img src="" /></div> </div> <div id="content" data-role="content"> <div data-iscroll="scroller">
<div id="main_img"><img src="" /> <div class="all_c"> <a href="" class="main_btn">지역 검색</a> <a href="" class="main_btn" >분류 검색</a> <a href="" class="main_btn" >명칭 검색</a> <a href="" class="main_btn" >공지사항</a> <a href="" target="_blank" class="main_btn" >홈페이지가기</a>
</div> </div> </div> </div> <div data-role="footer" id="footer" class="custom_bottom" data-position="fixed" > <img src=""> </div> </div> </body>
</html>
보면 매우 짧은 코딩에 놀랄 거다. 일반 웹을 하던 경우 더 그럴 텐데..
html과 css를 불리함으로 생기는 특혜 정도로 이해 하자.
우선 작업 주의점 중 3번의 상하단 고정 부분을 어떻게 해결 했는지 보자.
iscroll.js 라는 녀석을 이용했다. 이녀석이 뭐하는 녀석이냐.. data-iscroll="scroller" 이라고 지정한 div 에 대해서만 스크롤을 별도로 지정 해 주는 것이다. (data-role="page" data-iscroll="enable" 이부분도 잊지 말고 확인 하자.. )
content 부분의 전체 내용을 저 녀석으로 묶었다. 그랬더니 header, footer 은 스크롤 안되고 content 부분만 스크롤 된다. 즉 화면에 상하단이 고정 된다는 것이다.
아 고정 하니까 설명 하고 넘어 가야 하는 것이 jquerymobile 에서 data-position="fixed" 라고 지정을 해 줘야 고정이 되는 것이다. 아니라면.. 위로 붙었다 아래로 붙었다.. 하여튼 컨텐츠 내용에 따라 왔다 갔다 한다.
자 이제 css 를 보자. 디자인이 어떻게 되었는지는 css를 보고 난 다음에 설명 하겠다.
custom_m.css :
@charset "utf-8";
/* CSS Document */
a:link { text-decoration:none; }
a:visited { text-decoration:none; }
a:active { text-decoration:none; }
a:over { text-decoration:none; }
.float_clear { clear:both; }
ul { list-style-type: none; }
#header {
height:58px;
text-align:center; margin:0; padding:0;
background:url(/images/blue/top_bg.jpg) repeat-x;
}
#content #main_img { text-align:center; margin:10px 0 10px 0; height: 500px; }
#content {
background:url(/images/blue/bottom.png) bottom repeat-x;
}
.all_c {
width:270px;
left:50%;
margin-left: -135px;
position:absolute;
}
.b_c { text-align : center; }
.page_center { text-align: center; }
.main_btn {
display : block;
width:270px;
height:51px;
text-align:center;
background:url(/images/blue/main_btn.png) no-repeat;
padding-top:15px;
margin-bottom:-10px;
}
.custom_bottom {
text-align:center;
background:2e78bf;
}
label {
float: left;
width : 100px;
text-align: right;
margin-right:5px;
}
form > ul > li {
margin-top : 5px;
text-align:left;
}
#c_name { width : 120px; }
#c_pass { width : 120px; }
#c_comment { width : 250px; height: 45px; }
/* 테마별 기본 css -jquerymobile에서 사용 되는 부분 (업그레이드 되어도 사용 할 수 있게 하기 위해)*/
/* blue
-----------------------------------------------------------------------------------------------------------*/
/*상단 header 바 설정*/
.ui-bar-blue {
border: 0;
background: #2e78bf;
color: #2e78bf;
font-weight: bold;
background-image: -moz-linear-gradient(top,
#2e78bf,
#2e78bf);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #2e78bf),
color-stop(1, #2e78bf));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#2e78bf', EndColorStr='#2e78bf')";
}
.ui-bar-blue,
.ui-bar-blue input,
.ui-bar-blue select,
.ui-bar-blue textarea,
.ui-bar-blue button {
font-family: Helvetica, Arial, sans-serif;
}
.ui-body-blue {
border: 0;
color: #333333;
text-shadow: 0 1px 0 #fff;
background: #f0f0f0;
background-image: -moz-linear-gradient(top,
#FFFFFF,
#b3cee9);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #FFFFFF),
color-stop(1, #b3cee9));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#FFFFFF', EndColorStr='#b3cee9')";
}
.ui-body-blue,
.ui-body-blue input,
.ui-body-blue select,
.ui-body-blue textarea,
.ui-body-blue button {
font-family: Helvetica, Arial, sans-serif;
}
.ui-body-blue .ui-link-inherit {
color: #333333;
}
.ui-body-blue .ui-link {
color: #2489CE;
font-weight: bold;
}
.ui-btn-up-blue {
border: 1px solid #ccc;
background: #eee;
font-weight: bold;
color: #444;
text-shadow: 0 1px 1px #f6f6f6;
background-image: -moz-linear-gradient(top,
#fefefe,
#eeeeee);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #fdfdfd),
color-stop(1, #eeeeee));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#fdfdfd', EndColorStr='#eeeeee')";
}
.ui-btn-up-blue a.ui-link-inherit {
color: #2F3E46;
}
.ui-btn-hover-blue {
border: 1px solid #bbb;
background: #dadada;
font-weight: bold;
color: #101010;
text-shadow: 0 1px 1px #fff;
background-image: -moz-linear-gradient(top,
#ededed,
#dadada);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #ededed),
color-stop(1, #dadada));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#ededed', EndColorStr='#dadada')";
}
.ui-btn-hover-blue a.ui-link-inherit {
color: #2F3E46;
}
.ui-btn-down-blue {
border: 1px solid #808080;
background: #fdfdfd;
font-weight: bold;
color: #111111;
text-shadow: 0 1px 1px #ffffff;
background-image: -moz-linear-gradient(top,
#eeeeee,
#fdfdfd);
background-image: -webkit-gradient(linear,left top,left bottom,
color-stop(0, #eeeeee),
color-stop(1, #fdfdfd));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#eeeeee', EndColorStr='#fdfdfd')";
}
.ui-btn-down-blue a.ui-link-inherit {
color: #2F3E46;
}
.ui-btn-up-blue,
.ui-btn-hover-blue,
.ui-btn-down-blue {
font-family: Helvetica, Arial, sans-serif;
text-decoration: none;
}
/*여기까지 추가 한 것 */
지난번에 봤던 것도 있을 것이다.
이제 중요한 부분부터 살펴 보자..
<div id="page" data-role="page" data-iscroll="enable" data-theme="blue">
보면 전체 테마를 blue 로 잡아놨다. 그래서 나만의 blue 테마를 css 파일 안에 추가 해 놓은 것이다 .
보다 시피 바다색의 푸른 느낌의 테마를 올려 놓은 것이다.. 내가 작업한것은... 디자이너가 준 이미지 파일에서 색을 추출해서 위 css 안에서 색 핵사값만 바꿔 넣은 것이다.. (디자이너 너... 왠만 하면 색 핵사값 정도는 줘야 할 것 아냐..)
해보면 쉽게 알 수 있을 테니.. 천천히 하나씩 적용 해 보면서 익히도록...
그리고 상단 투톤으로 된 녀석 ...
<div id="header" data-role="header" data-position="fixed"> <div><img src="" /></div> </div>
#header {
height:58px;
text-align:center; margin:0; padding:0;
background:url(/images/blue/top_bg.jpg) repeat-x;
}이렇게 해결 했다.. 백그라운드 이미지를 투톤으로 만들고 가로로만 반복.. 그리고 내용이 가운데 오도록 설정 하고.. 가운데 투톤 탑 이미지 놓기...
자 이제 버튼 부분이다.
ul > li 로 해결 가능 했겠지만... jquerymobile 에서 지정하는 css와 헤깔리는 것을 방지 하기 위해 그냥 작업 했다.
자세한 설명은 대충 피어오르는 도심속 아지랑이에 날려 버리고...
css로 해결 했다.. 는 정도만 보면 되겠다.. (.main_btn 부분과 .all_c 부분을 보면 알 수 있을 것임.. 더이상의 설명은.. 지금 우리가 알고자 하는 것이 웹표준 코딩 이나 웹퍼블리싱, css 등은 아닌 거잖여.. 그냥.. 내가 잘 몰라서 그런거라는 것은 아니라고 ... 쿨럭..)
여기 custom_m.css 파일을 보면 메인페이지에서 사용 하지도 않는 코드가 눈에 많이 띈다..
이유는 지난번 설명 한 대로 jquerymobile 이 링크별로 css를 각각 불러오지 않고 메인페이지에서 불러온 css파일가지고 각각 링크에서 사용하게 만들기 때문이다. 그러니 다른 페이지에서 사용하는 css도 이곳에서 지정을 해 놔야 된다.
대단한걸 기대 하고 이 페이지를 클릭 해 본 사람이 있다면 미안합니다.....
사실 jquerymobile 이라는 녀석이 내부적으로는 정말 대단하긴 한데... 쓰려고 보면 쓰는 입장에서는 그닥 대단한게 없어서... (지가 알아서 다 해놓으니까. 별로 대단한거 없디 다 되는 것 같잖아..)
여튼 다음에는 jquerymobile의 백미... list view 부분을 다뤄 볼까 한다..
jquerymobile 에는 테마, 버튼, 리스트뷰, 폼 ... 만 알면 끝 이라고 할 정도로 쓰는 입장에서는 별거 없다니까..
다음에 리스트 뷰... 그다음에 버튼, 그다음에 폼 하고 나면... 테마는? 이미 했잖아.. css 수정 하는 거로.. 나만의 테마 만들기 했잖아..
그러고 난 다음에는 jquerymobile 하면서 나름대로 발견한 팁 같은거 나눠 볼까 한다...
댓글목록
등록된 댓글이 없습니다.