TOAST UI 차트를 소개합니다
페이지 정보
작성자 서방님 댓글 0건 조회 743회 작성일 17-03-08 15:39본문
출처 : http://meetup.toast.com/posts/82
TOAST UI 차트를 소개합니다
목차
- 소스코드 다운받기
- 차트 생성하기
- 디자인 변경하기
- 옵션 사용하기
- 범례 기능 살펴보기
- 브라우저 지원범위 살펴보기
- 마치며
웹 서비스를 개발하다 보면 데이터를 차트로 표현해야 하는 경우가 종종 있습니다. 과거에는 별도로 이미지를 만들어 첨부했지만 요즘은 주로 차트 생성 라이브러리를 사용합니다. 차트 라이브러리를 사용하면 데이터를 바로 표현해주는 이점이 있지만 설치, 생성과 디자인 변경의 어려움, 복잡한 설정, 구형 브라우저 지원 등의 고민으로 인해 적용이 쉽지 않습니다.
기존의 어렵고 복잡한 차트를 경험하셨던 분이거나 서비스에 적용할 차트 라이브러리를 찾고 계셨던 분이라면 지금부터 소개해 드리는 Toast UI 차트가 그 답이 될 수 있습니다.
1. 명령어 하나면, 모든 준비 끝!: 소스코드 다운받기
소스파일 다운로드는 Toast UI 차트 사용을 위해 제일 먼저 해야 할 일입니다. Toast UI 차트의 GitHub 페이지를 방문하여 직접 다운로드할 수 도 있지만 bower 패키지를 통해 간편하게 다운받을 수 있습니다.
* bower는 웹 페이지 제작에 필요한 라이브러리를 관리할 수 있는 npm, gem과 같은 패키지 매니저 입니다.
bower install tui-chart
이 명령어 하나면 필요한 모든 소스들을 한 번에 다운로드할 수 있습니다.
다운로드한 소스파일은 다음과 같이 html에 포함하기만 하면 모든 준비가 끝납니다.
<!-- include application-chart.min.css -->
<link rel="stylesheet" type="text/css" href="bower_components/tui-chart/dist/chart.min.css" />
<!-- include libraries -->
<script src="bower_components/tui-code-snippet/code-snippet.min.js"></script>
<script src="bower_components/tui-component-effects/effects.min.js"></script>
<script src="bower_components/raphael/raphael-min.js"></script>
<!-- include chart.min.js -->
<script src="bower_components/tui-chart/dist/chart.min.js"></script>
2. 데이터만 있으면 차트가 뙇~: 차트 생성하기
준비가 끝났다면, 이제 차트를 생성할 차례입니다. Toast UI 차트는 여타 차트 라이브러리와 달리 데이터와 옵션이 완전히 분리되어 있습니다. 이로 인해 복잡한 옵션 설정 없이, 데이터만으로도 멋진 차트를 생성할 수 있습니다.
Bar 차트 생성 예제를 보며 간단히 설명하겠습니다.
var container = document.getElementById('chart-area');
var data = {
categories: ['June', 'July', 'Aug', 'Sep', 'Oct', 'Nov'],
series: [{
name: 'Budget',
data: [5000, 3000, 5000, 7000, 6000, 4000]
},{
name: 'Income',
data: [8000, 1000, 7000, 2000, 5000, 3000]
}]
};
tui.chart.barChart(container, data);
위의 코드에서 container는 생성될 차트가 담길 엘리먼트이며, data는 차트로 표현할 데이터입니다. 입력한 data의 categories로 세로축의 레이블을 표현하며 series로 가로축, 범례, 그래프 등을 표현합니다. data를 예제와 같이 구성하여 넣으면 아래와 같은 멋진 차트를 완성할 수 있습니다.

예제와 같이 차트 표현에 필요한 필수 요소를 데이터(data)라고 부릅니다.
그 외의 조건들은 옵션으로 분리되어 있으며 필요에 따라 자유롭게 설정할 수 있습니다.
var options = {
chart: {
title: '차트 제목',
width: 700,
height: 500
}
};
tui.chart.barChart(container, data, options);
같은 데이터라도 옵션을 이용해 아래와 같이 다양하게 표현할 수 있습니다.
아래는 기본 Column 차트에 stacked, diverging, align 옵션을 차례대로 적용한 예제입니다.
Toast UI 차트는 총 8가지의 기본 차트를 제공하며 옵션을 통해 다양한 형태로 기본 차트를 확장하여 사용할 수 있습니다.
| Bar 차트 |
|---|
  |
| Column 차트 |
|---|
  |
| Line 차트 |
|---|
 |
| Area 차트 |
|---|
 |
| Bubble 차트 | Pie 차트 |
|---|---|
 |  |
| Combo 차트 | Map 차트 |
|---|---|
 |  |
3. 디자인 변경은 테마를 사용하세요: 디자인 변경
드디어 차트를 생성했습니다. 생성된 차트의 디자인이 참 깔끔하지 않나요? Toast UI 차트는 Base16 color을 기본 컬러셋으로 Verdana 폰트를 사용하고 있습니다.
하지만 아무리 좋은 디자인이라도 제각기 다른 프로젝트의 성격과 디자인을 모두 맞출 순 없겠죠. 이럴 때 아주 유용하게 사용할 수 있는 기능이 바로 디자인 테마입니다.

테마 또한 데이터, 옵션과 완전히 분리되어있어 차트가 구성되어 있는 상태에서 디자인만 변경하는 것이 가능합니다.
다음은 테마 적용 예제입니다.
// 테마 등록
tui.chart.registerTheme('customTheme', {
series: {
colors: ['#63A69F', "#F2E1AC', '#F2836B', '#F2594B']
}
});
// 차트 생성
var options = {
theme: 'customTheme'
};
tui.chart.barChart(container, data, options);
테마는 tui.chart.registerTheme함수를 통해 등록이 가능합니다. 첫 번째 인자에는 테마명을 입력하고, 두 번째 인자에는 설정하고자 하는 테마 속성을 정의합니다. 예제에서는 그래프를 표현하는 series속성의 색상 배열을 변경했습니다.
옵션 설정의 theme을 등록한 테마명으로 설정하면 테마가 적용됩니다.
테마는 재사용은 물론 공유도 가능하기 때문에 여러 명의 작업자가 일관된 디자인의 차트를 손쉽게 사용할 수 있습니다.
테마에 대한 좀 더 상세한 내용은 테마 설정 튜토리얼에서 확인할 수 있습니다.
4. 이 정도는 돼~야 옵션이죠~: 옵션 사용하기
차트 생성하기에서 언급했듯이 옵션을 통해 다양한 형태의 차트를 사용할 수 있습니다. 다양한 옵션을 제공하는 것만큼 얼마나 쉽게 옵션을 사용할 수 있는지도 중요한데, 이번 단락에서는 Toast UI 차트에서 제공하는 쉽고 유용한 옵션 몇 가지를 소개합니다.
간단한 데이터 포맷팅
차트를 생성할 때 소수점 표시, 천 단위 표시 등의 데이터 포맷팅이 필요한 경우가 있습니다. Toast UI 차트에는 '1,000'(천 단위 표시), '0.00'(소수점 표시), '0001'(zero fill)과 같이 간단하게 적용할 수 있는 포맷팅 옵션이 있습니다.
다음은 소수점 둘째 자리 표시 예제입니다.
var options = {
chart: {
format: '0.00' // 소수점 둘째 자리 까지 표시
}
};
간단한 옵션 설정만으로, 축 영역과 그래프 영역에 포맷팅된 데이터를 표시할 수 있습니다.
제공하는 옵션을 사용하지 않고 직접 포맷팅을 하고 싶다면 format옵션을 함수로 설정하면 됩니다.
var options = {
chart: {
format: function(value) {
return '00' + value;
}
}
};
영역을 넘어서는 가로축 라벨 개행 처리
가로축 라벨은 글자 수가 길어지면 영역을 넘어가는데, Toast UI 차트를 포함한 대부분의 차트 라이브러리는 이런 경우 글자를 회전시킵니다. 그러나 가끔은 회전된 글자로 인해 가독성이 좋지 못할 때가 있습니다.

Toast UI 차트는 가로축 라벨을 회전하는 대신, 행을 바꿔 표현할 수 있는 옵션을 제공하고 있습니다.
var options = {
xAxis: {
rotation: false
}
};

회전방지 옵션을 사용하면, 가독성 좋은 가로축 라벨을 표현할 수 있습니다.
다이버징(diverging) 옵션
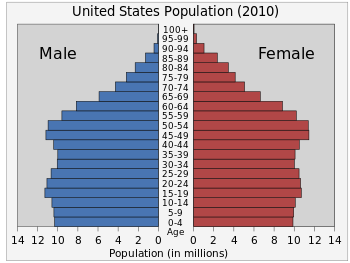
다음의 차트는 교과서에서 한번쯤은 봤을 법 한 '연령대 별 인구 분포 차트'입니다. 이는 'diverging stacked bar chart'라고 불리는 Bar 차트의 한 형태입니다.

(이미지 출처: 위키피디아 - 미국 의 인구 통계학)
다른 차트 라이브러리에서는 이와 같이 표현하려면 좌측에 표현하고 싶은 데이터(위의 차트에서는 Male)를 차트에 음수로 입력해야하는 번거로움이 있습니다. 실제 데이터는 양수인데, 차트 표현을 위해 데이터를 임의로 변경하다보니 이후에 차트 또는 다른 영역에서 데이터를 사용하려면 다시 원래의 데이터로 변경해주어야 하는 문제가 있습니다.
// 원본 데이터
var data = {
series: [
{
name: 'Male',
data: [14, 15, 11, 15, 13, 12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
// 다이버징 표현을 위해 원본 데이터를 강제로 음수로 변경
var data = {
series: [
{
name: 'Male',
data: [-14, -15, -11, -15, -13, -12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
반면에 Toast UI 차트는 데이터 변경이 필요 없는 다이버징(diverging) 옵션을 제공하고 있습니다. 다이버징 옵션을 사용한다면 더이상 양수값을 음수로 바꾸는 번거로운 작업은 하지 않아도 됩니다.
// 원본 데이터를 그대로 사용
var data = {
series: [
{
name: 'Male',
data: [14, 15, 11, 15, 13, 12]
},
{
name: 'Female',
data: [13, 11, 10, 16, 12, 14]
}
]
};
// 다이버징 옵션 설정
var options = {
series: {
diverging: true
}
};

덧붙여, 다이버징(diverging)옵션과 함께 yAxis.align 옵션을 'center'로 설정하면 세로축을 중앙에 배치할 수 있습니다. 이 또한 다른 차트 라이브러리에서 제공하고 있지 않은 옵션입니다.
var options = {
yAxis: {
align: 'center'
},
series: {
diverging: true
}
};

5. 정말 정말 유용한 범례 기능: 범례 기능 살펴보기
지금까지 소개해드린 다운로드, 생성, 디자인 적용, 옵션 적용 등은 서비스 개발자를 위한 내용입니다. Toast UI 차트는 개발자를 위한 기능뿐만 아니라 최종 사용자를 위해 여러 편리한 기능을 제공하고 있습니다. 특히 범례 부분은 체크박스와 선택 기능을 동시에 제공하여 사용자가 보다 편리하게 원하는 범례의 그래프를 볼 수 있도록 도와주고 있습니다.
범례 체크박스
그림과 같이 범례 라벨 앞의 체크박스를 이용하여 원하는 범례에 해당하는 그래프를 선택하여 볼 수 있습니다.

이 기능은 특정 범례를 제외하거나 몇몇 범례만 선별하여 보고 싶을 때 사용할 수 있습니다. 또한 콤보 차트(combo chart)와 같은 복합 차트에서 한 가지 종류의 차트만 보고 싶은 경우에도 매우 유용합니다.
범례 선택
범례를 선택하면 선택된 범례만 강조하여 볼 수도 있습니다.

전체적인 그래프의 흐름을 유지한 채 특정 범례의 그래프를 확인하고 싶을 때 사용할 수 있는 기능입니다.
범례 체크박스와 범례 선택 기능은 최종 사용자가 그래프에 대해 상세하게 파악할 수 있는 아주 유용한 기능입니다.
6. 브라우저 차별 금지!: 브라우저 지원범위 살펴보기
마지막으로 Toast UI 차트의 지원 브라우저에 대해 이야기하려 합니다.
Toast UI 차트는 최신 브라우저는 물론 국내 실정을 고려하여 IE7, IE8등의 구형 브라우저를 지원하고 있습니다.
* MS에서는 구형 브라우저를 더 이상 지원하지 않기로 했지만, 국내에서는 IE8 까지만 지원하는 Windows XP가
6% 내외(StatCounter 2016년 3월 기준)의 점유율을 차지하고 있기 때문에, 향후 1~2년간은 구형 브라우저 지원이
필요할 것으로 예상됩니다.
구형 브라우저는 다른 라이브러리에서도 지원하고 있습니다. 심지어 IE6까지 지원한다고 스펙 문서에 적혀있습니다. 그러나 실제로 사용해보면 동작하지 않거나 동작하더라도 성능에 문제를 발생시키는 경우가 많습니다. 성능이 심각할 정도 좋지 못해 기능에 영향을 미치기도 합니다. 유료 라이브러리도 다르지 않습니다.
| 차트 라이브러리 | 지원범위 표현 | 지원 상황(IE7 기준) |
|---|---|---|
| G 차트 | 구형 IE에 대해 VML로 지원 | 기본 차트(bar, line) 로드 시 스크립트 오류 발생 |
| H 차트 | 구형 IE에 대해 VML로 지원 | 지도 차트 로드 시 스크립트 오류 발생 |
| E 차트 | IE6부터 지원 | 차트 로딩 시간 지연 지도 차트 성능 문제 심각 |
하지만 Toast UI 차트는 다릅니다. Toast UI 차트는 모든 브라우저에서 동일한 기능을 제공하고 있고, 하위 브라우저에서도 안정적으로 사용할 수 있는 수준의 성능을 보장하고 있습니다.

Toast UI 차트를 사용한다면 구형 브라우저를 사용하는 고객까지 사로잡을 수 있습니다.
7. 마치며
지금까지 소개해드린 내용을 요약해보겠습니다.
- Toast UI 차트는 다운로드와 생성이 간편합니다.
- Toast UI 차트는 테마를 이용하여 손쉽게 디자인을 변경할 수 있습니다.
- Toast UI 차트는 편리하고 유용한 옵션을 제공합니다.
- Toast UI 차트는 사용자가 편리한 기능을 제공합니다.
- Toast UI 차트는 구형 브라우저에 대해 동일한 스펙과 성능을 제공합니다.
Toast UI 차트는 설치부터 사용까지 웹 서비스 개발자와 최종 사용자 모두에게 만족을 줄 수 있는 차트 라이브러리입니다.
더 이상의 고민없이 Toast UI 차트 Github 페이지에 방문하기 바랍니다.
댓글목록
등록된 댓글이 없습니다.

