jQuery 로 select 다루기
작성일 12-11-15 15:28
페이지 정보
작성자서방님 조회 544회 댓글 0건본문
jQuery를 이용하여 select box 에 data를 넣는 방법입니다.
내용 보시면 js로 빼라는 부분 있는데요^^; 빼주세요~! 나아중에~ 사용 하실때요^^;
그냥....직관적으로 이해하시라고 js로 빼지 않고 넣은 것입니다.
내용 보시면 js로 빼라는 부분 있는데요^^; 빼주세요~! 나아중에~ 사용 하실때요^^;
그냥....직관적으로 이해하시라고 js로 빼지 않고 넣은 것입니다.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <script src="./js/jquery-1.4.1.js"></script> <script language="javascript"> //별도의 js로 빼세요^^========================================================= (function($) { $.fn.emptySelect = function(index) { return this.each(function(){ if (this.tagName=='SELECT') this.options.length = index; }); } $.fn.loadSelect = function(optionsDataArray, selectCode) { return this.emptySelect().each(function(){ if (this.tagName=='SELECT') { var selectElement = this; $.each(optionsDataArray,function(index,optionData){ var option = new Option(optionData.caption, optionData.value,true, optionData.value==selectCode); if ($.browser.msie) { selectElement.add(option); } else { selectElement.add(option,null); } }); } }); } })(jQuery); //============================================================================== $(function(){ var datas = "{items : [ {caption:'시 선택', value:'AAA'},{caption:'화천군', value:'BBB'},{caption:'횡성군', value:'CCC'}]} "; $('#stateDcp').loadSelect(eval(datas),'BBB'); }); </script> </HEAD> <BODY> <select name="stateDcp" id="stateDcp" style="width: 100px"> </select> </BODY> </HTML> |
잘 되나요?
짤게 설명을 더하자면 loadSelect 는 json 형식의 데이타를 받아서 select box의 option을 생성하는 놈입니다.
두번째 인자는 기본으로 선택되는 option의 값입니다.ㅋ
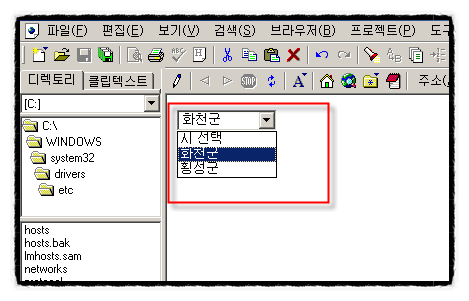
위에서는 'BBB'를 넣었으니 상근 '화천군'이 기본적으로 선택되겠죠^^;
그리고 jqury.js <-- 주소 변경해 주시고요!

응용은 알아서..;;
댓글목록
등록된 댓글이 없습니다.
