jQuery PHP DB연동
페이지 정보
작성자 서방님 댓글 0건 조회 560회 작성일 14-08-18 11:16본문
출처 : http://krksap.tistory.com/123
DB에 있는 내용을 PHP를 이용하여 javascript배열로 저장해보자.
하는 법
1.PHP에서 DB를 조회한다
2.DB를 조회해서 PHP Array에 넣는다
3.PHP Array를 json형식으로 바꾼 후 출력한다
4.받고자 하는 html page에서 3. 과정에서 json으로 출력한 php문서를 ajax로 가져온다.
모두 string 형으로 받아오기 때문에 숫자는 parseInt() 해주어야 한다.
5.가져온 것을 javascript배열에 넣는다.
상세
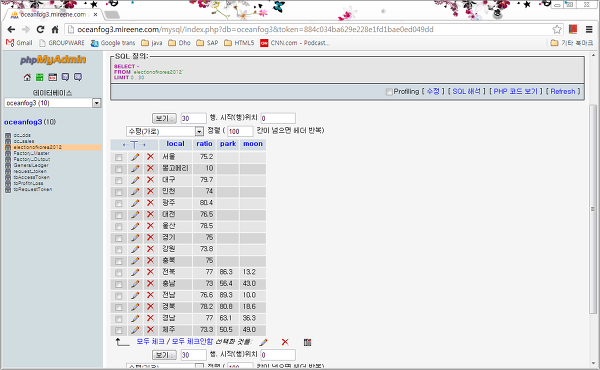
1.DB내용
electionofkorea2012라는 table에 저장 되어 있는 data다.
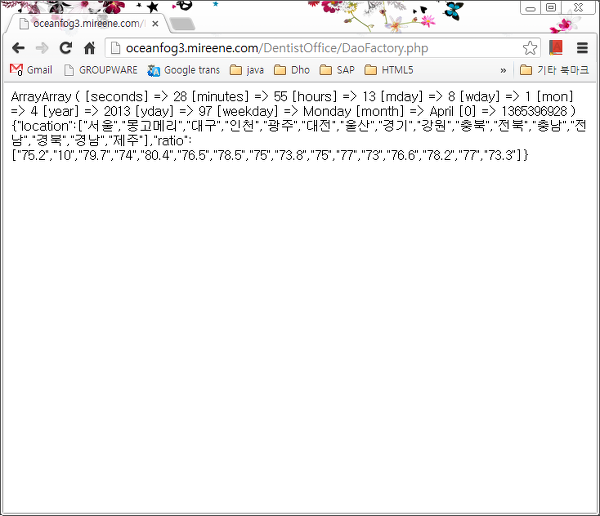
2.PHP를 이용해 조회 하고 json으로 출력한 화면
위와 같이 나온다.
파일명은 DaoFactory.php이다.
3.html파일에서 ajax로 가지고 온다.
1 2 3 4 5 6 | jQuery.getJSON('DaoFactory.php', function(data){ alert(data['profit']); jQuery(tf_profit).val(data['profit']); jQuery(tf_loss).val(data['loss']); jQuery(tf_patientNum).val(data['patientNum']); }); |
가지고 온 Data를 출력하는 예제인데
1 2 3 4 | var array01 = [];jQuery.each(data['profit'], function(key, val){ array01.append(val);}); |
위와 같은 방식으로 javascript array에 넣으면 된다.
끝.
댓글목록
등록된 댓글이 없습니다.